Below, we take a look at the new WordPress Gutenberg editor, show you how it will change the way you manage your website, and give tips on how to prepare for one of the biggest updates in WordPress history.
When WordPress 5.0 came out it came with a brand new default editor known as the WordPress Gutenberg editor. It replaced the old classic editor and is now generally known as the WordPress editor or block editor. The new block editor transforms how you edit and create content on your website, with its modern approach of using blocks.
Whether you run a blog, manage an eCommerce store, or have your entire business site built on WordPress, the chances are that you’ve used its in-built content editor. That’s the big white box where you type the content you’d like to appear on the page, and upload the images and embed the social media posts you want to include. Whilst the old classic editor did a pretty good job, the developers of WordPress decided there needed to be an improved version, designed to offer a more simplistic interface that can be used by anyone from beginners to experienced web developers.
In this post, I will walk you through in detail how to use the new WordPress Gutenberg editor, how it differs from the old one and how you can achieve some neat tricks with it.
What is WordPress Gutenberg?
Back in 2016, WordPress co-founder Matt Mullenweg told developers that they should learn JavaScript deeply and that they’d be working on a new project to improve the way users create new content on the WordPress platform. Since its launch in 2003, the open-source software has used TinyMCE (short for Tiny Moxiecode Content Editor), which has offered a simple user interface for those wanting to create new blog posts, websites, product pages, and more.
The editor is familiar to millions of people around the world and offers the functionality needed to create pages. But Mullenweg said that, for WordPress to power the next generation of content developers and take WordPress to the next level, a new version of the CMS would be needed.
Gutenberg was the name given to the new editor while it was in development. It ran as a stand-alone plugin for some time so developers and site owners alike could try it and test it. Now built-in as the default WordPress editor it’s more commonly known as the block editor or WordPress editor. You will still see it referred to as the Gutenberg editor though. In some ways, it’s a drastic change from the old but also not to hard to get your head around. Many hated it and called for WordPress to not change it. Others, us included welcomed it.
That’s not to say there haven’t been issues with it. We had trouble with the display of the code block and issues with videos not being responsive in WordPress as the embedding of media didn’t seem to display well on responsive views like on mobile for example. We found a couple of workaround fixes for these though in the links above. There is also an issue regarding the WordPress Gutenberg editor width which many seem to dislike. We got around this with a plugin called Editor Full Width Gutenberg.
Looking for a complete WordPress Maintenance Plan?
With all ThriveWP care plans, we include free migration, malware removal, daily/hourly backups, plugin theme and core updates, ongoing support and 24/7 security monitoring and firewall.
All in all the new editor has been great, there are many different blocks you can use and really helps in laying out the pages on your website. Things like the gallery block have been greatly improved with many options. You can add buttons, cover photos with overlaying text and much more! In the video below we will walk you through every detail on how to use the new WordPress editor from converting classic blocks to Gutenberg blocks, inserting media and more.
How The WordPress Block Editor Works
You might be thinking ok so it’s a block editor, that sounds very much like a page builder to me. You may have even seen it referred to as such but it’s not. Yes, you can design a page or posts content with the block editor but the keyword here is content. You can not design menus theme colours and styling etc, its purely there to help you design your pages or posts textual and media content.
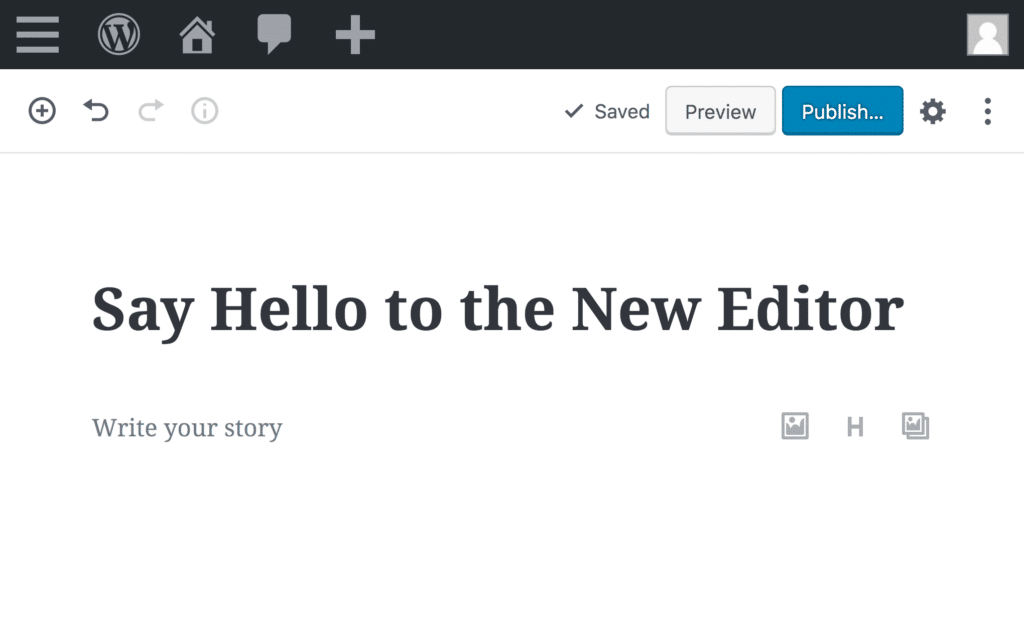
Your content is separated by block types, for example, if you write a paragraph of text you will use a paragraph block. If you want to add a heading you would add a heading block, adding an image is much the same, you select an image block. What’s great about the way the blocks work is that you can not only create these block but you can easily drag and drop them to different parts of the page and even convert blocks to a different format. Say you wrote a line of text but then wanted that to be a heading, you would simply click a button within that block to change it. The video above will help explain in much more detail but let’s just take a look at the different looks of the editors.


Can I Choose Between Editors?
Sadly you can not simply switch between editors. If you are running WordPress 5.0 or above then you will by default have the Gutenberg Block editor. If you really don’t want to use the new WordPress Gutenberg editor you can download the classic editor plugin and that will overwrite the new editor essentially meaning you can continue using the classic editor.
How long that editor plugin will be supported we don’t know. One important thing to note here is that new theme and plugin updates are likely to focus their compatibility with the new editor and not the old one so you may find over time things will not work as expected. Sometimes its worth just biting the bullet and learning the new editor. It’s not to hard to get your head around and actually pretty nice once you get used to it. What’s great about the new editor is that it tries as best as possible to mimic how the content you are creating will look on the frontend in the backend.
How many times have you sat there editing a post or page, saving then going to the frontend to refresh and see if it looks ok? You don’t need to do this anymore. Generally, it should look very similar in both the front and backend with the new WordPress Gutenberg editor. Watch our full WordPress Gutenberg Guide above to learn how to use all elements of it.
Gutenberg Is Showing Classic Blocks
Don’t confuse this with being able to easily switch between editors. As stated above this is not possible however, WordPress had to consider the millions of users that had been using the old default editor and how they were going to deal with compatibility. Their solution was to had a classic editor block to Gutenberg. When someone updates to WordPress 5.0 or installed the block editor plugin all old content that was created with the classic editor will be put into a classic block. This way website admins can deal with changes page by page. In general, this approach has worked and hasn’t caused too many issues for most people.
Managing the classic block is pretty easy it basically functions just like the classic editor. If you click the three dots at the top right of the classic block you can convert it to blocks. This will tell WordPress to put all the content into the blocks format. For the most part, this works but can at times hit problems with media, you can simply re-add it or leave it as a classic block.

What about editing posts as HTML?
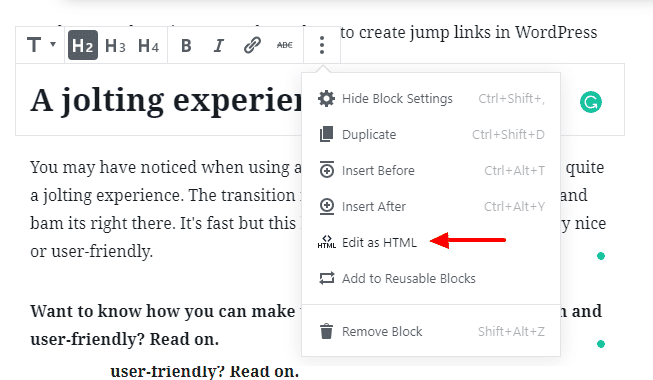
Yes many of us have done this to fine-tune the display of text or content in a page, maybe even added script code or payment button code for example. At first, glance it’s not entirely clear if this is even possible in the new block editor but it is. You manage this on a per-block basis by clicking the three dots. As you can see from the screenshot you get a few other options as well like duplicating the block (no more copying and pasting!), removing the block or adding the block as a reusable block you can add to any page or post!
Creating Your First Page Designed With The Gutenberg WordPress Block Editor
By now you should have a good idea of how to use the new WordPress Gutenberg editor and how to create pages and posts with it. Why not go and give it a go and use our video as a guide along the way. Go and open a new page or post and open our video in another window. Work along with us and you will soon be a wiz at creating content with the new block editor.
We hope you found this article useful and would love to hear your thoughts on the new editor. If you find this all a bit too confusing and need help or you work for a company and need someone to help manage the website please do let us know.