Gutenberg is the new shiny WordPress editor, it comes with many new features and content blocks. One of those content blocks is the code block. If you are reading this post then it is likely you are looking to find out how to add styling to the WordPress code block.
Previously in the old classic editor of WordPress, it was quite a challenge to even get the code to show properly in posts without being parsed. The new Gutenberg editor, however, makes adding code snippets very easy without the need for any additional plugins or coding.
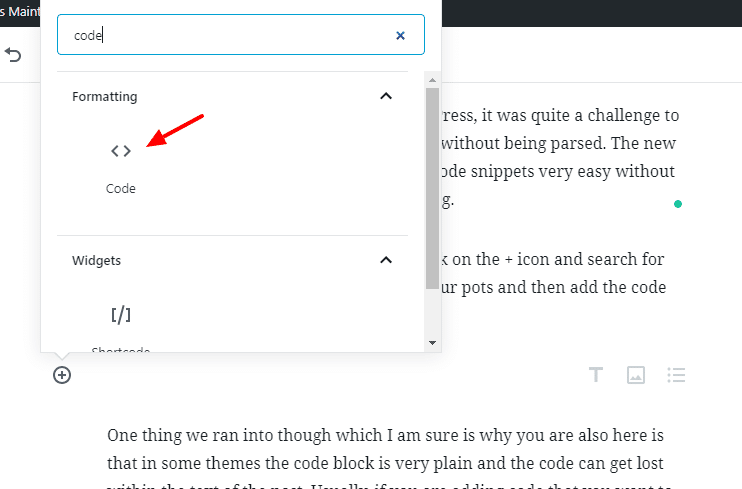
With the new editor, you simply need to click on the + icon and search for the code block. Click on it to insert it into your post and then add the code you want to display into the code block.


One thing ThriveWP ran into though was that in some themes the code block is very plain and the code can get lost within the text of the post. As there is no default way to change the look or style of the block, our immediate action was to see if we could add a bit of CSS styling to make it stand out.
Usually, if you are adding code that you want to display on the front end it is because you want to share that code with others and with that you want it to stand out a little at least.
In the video below I will show you how you can simply use a small bit of CSS code to give the block a bit of styling.
Go to your admin dashboard and then click Appearance > Customize Look for the Additional CSS link and click that. Once you have done that copy and paste the code below into your additional CSS box.
Looking for a complete WordPress Maintenance Plan?
With all ThriveWP care plans, we include free migration, malware removal, daily/hourly backups, plugin theme and core updates, ongoing support and 24/7 security monitoring and firewall.
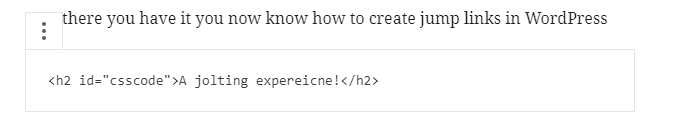
Edit the colour codes as you wish and click publish. That’s it you have now added some styling to your code block and made it look much better! If you found this helpful you may also like our post about creating jump links or anchor links as they are also known.
pre.wp-block-code {
border-left: 6px solid #3498DB;
background-color: #F5F7F9;
padding: 5px;
}