Jump links also known as anchor links are special links that when clicked take you to a different section of the same page. It’s known by many names, some call it a page jump link or page jump HTML. You may have come across these kinds of links before while browsing the web and visiting other webpages. They can be very useful when creating long posts which will require a lot of scrolling. In this post, we are going to look at how to create jump links in WordPress and how they work.
What are anchor links?
Anchor links sometimes known as jump links or a table of contents are links that take you straight to another section of the page when clicked. They are made up of two parts, a hashtag link element,
If you are still not sure what anchor links are or how they work just click the link below.
Take me to the Smooth Scroll CSS Code
Jump links and anchor links how to use them in WordPress
Now that you have tested the link and have seen what it does, let’s dive in and show you how to link to another section of the page by adding a jump link on your WordPress website.
We would advise against using a plugin for this because adding a plug-in adds more code to a website which can slow it down. It will also add another point of access for hackers and for a simple anchor link there really is no need to add a plug-in with lots of additional code just to achieve a link.
Let’s get started adding your first anchor link
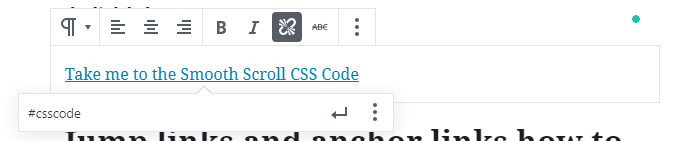
You can start by either editing or creating a new post or page. Next, you need to write the text that will be the clickable link. You then need to highlight the text and click the link icon in the WordPress Gutenberg editor. A small box will pop up, in this box you should type # followed by whatever word or words you wish.
Important to note is that you keep the words lower case and without spaces. Something like the below image.

You should now have some text that is a clickable link. This link, however, will not do anything at the moment because you need the second part of the code.
Looking for a complete WordPress Maintenance Plan?
With all ThriveWP care plans, we include free migration, malware removal, daily/hourly backups, plugin theme and core updates, ongoing support and 24/7 security monitoring and firewall.
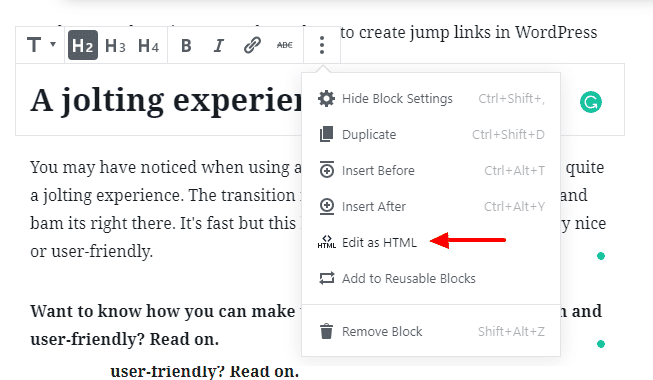
Don’t go running for the hills when I say code it’s very very simple. All you need to do is find the section you want that link to take a visitor to when clicked. Then pick some text in that area (i usually use a heading). What you would then do is change the WordPress editor to edit that heading as HTML and insert the following code.

This is where you need to remember what name you gave your link above.
<h2 id="anchorlinkone">This is the heading text</h2>
You can then put that heading or text back to the visual editor if you like. It doesn’t look any different on the front end. Now once you refresh your page your anchor text link should be working.
The text you chose to link to does not have to be a heading tag though it could be normal paragraph text. What is important is that there is some kind of HTML tag you can add your ID attribute to. So we could edit some paragraph text and add to it like below.
<p id="tagname">normal paragraph text</p>So there you have it you now know how to create jump links in WordPress
A jolting experience!
You may have noticed when using
Want to know how you can make this transition a bit more smooth and user-friendly? Read on.
As we mentioned above the transition can be pretty nasty so we are going to use a simple line of CSS code to change this behaviour. You may also like our adding CSS styling to the code block post.
In your WordPress admin dashboard, you need to go to Appearance > Customize somewhere under customise, you will see Additional CSS. The position of this depends on your theme but it will be there somewhere, most often at the bottom. Click on additional CSS and then copy and paste the code below.
html {
scroll-behavior: smooth;
}Once you have done that click publish in the customizer and your done! If you have a cache plugin installed you may want to clear the cache. Now refresh your page and test the jump links. They should now scroll smoothly, this is a small effect but one that makes the experience on your site much nicer for users.